How to use the browser in Microsoft visual studio lightswitch?
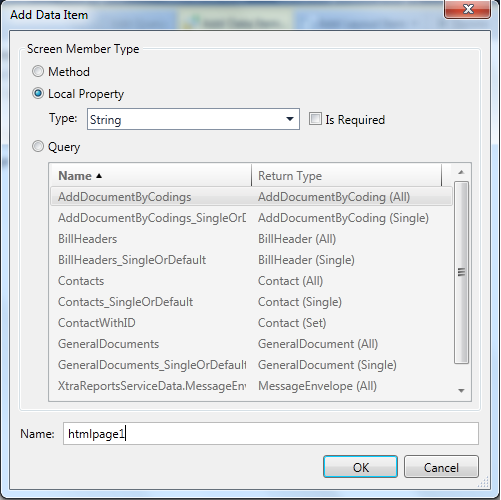
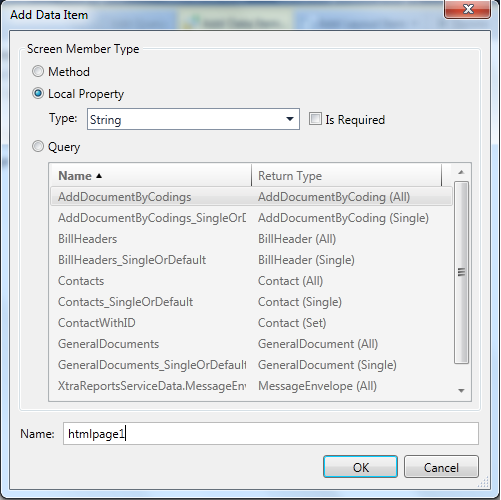
1. In order for us to add a WebBrowser control onto the screen, we need to bind the control it to a notional piece of data. Therefore, click the ‘Add Data Item’ button and add a new local property of type string. Untick the ‘Is Required’ checkbox and name the control ‘htmlpage’.

Now click on WriteCode button in the right topmost corner. Do some coding under display's Activated function.
partial void Webpage_Activated()
Now hit F5 and execute this .The Resulting window will be like this.
Overview of Article
Continuing with our earlier post on adding custom controls from the
System.Windows.Controls namespace, the following article describes how
to add a WebBrowser control onto a LightSwitch Screen.
This will allow us to display HTML or load web pages onto a LightSwitch Screen.
Screens
This example is not based upon any data. Therefore, create a new screen using the ‘New Data Screen’ template and select ‘Screen Data (None)’.1. In order for us to add a WebBrowser control onto the screen, we need to bind the control it to a notional piece of data. Therefore, click the ‘Add Data Item’ button and add a new local property of type string. Untick the ‘Is Required’ checkbox and name the control ‘htmlpage’.

2.Drag the control onto the screen. Change the control from a TextBox into
a Custom Control. On the properties pane, click the ‘change’ hyperlink
and select ‘System.Windows.Controls.WebBrowser’.
Now click on WriteCode button in the right topmost corner. Do some coding under display's Activated function.
partial void Webpage_Activated()
{
this.FindControl("htmlpage").ControlAvailable +=
webControlAvailable;
}
private
void webControlAvailable(object sender, ControlAvailableEventArgs
e)
{
((System.Windows.Controls.WebBrowser)e.Control).Navigate(new Uri(http://gmail.com"));
}
Now hit F5 and execute this .The Resulting window will be like this.



